Styroplotter
| Styroplotter Status: stable | |
|---|---|

| |
| Beschreibung | Stryoporschneidemaschine aus altem Scanner |
| Autor: | ptflea |
| Version | 0.8 |
| PayPal | |
| This Article is also available in English |
Bei Fragen zum Projekt könnt ihr euch gerne an mich wenden: ptflea [at] hackerspace-bamberg [dot] de
Styroporschneidemaschine aka Styroplotter (#styroplot)
Man nehme:
- einen alten UMAX-Durchlichtscanner
- Arduino
- Motor Shield von adafruit
- Plaast
- und einen Heißdrahtschneider
Hardware
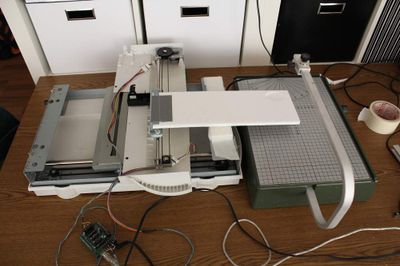
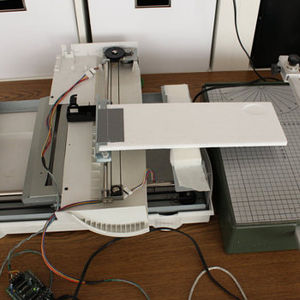
Der Durchlichtscanner hat einen entscheidenden Vorteil: Er hat 2 Stepper mit dazugehörigen Schienen die aufeinander abgestimmt sind. Das heisst die Strecke pro Step ist auf beiden Achsen gleich, so dass wir uns keine Gedanken über einen Ausgleich machen müssen und beim Kreisplotten auch Kreise erhalten.
Die interne Elektronik des Scanner wurde entfernt und die Durchlichteinheit auf Grösse gesägt und mit 2 Schrauben quer auf den Schlitten des Scanner geschraubt.
Mit Plaast wurde ein Winkel am Querschlitten befestigt um daran das Styropor zu befestigen. (Noch verbesserungswürdig!)
Nachdem die Belegung der Stepper per 'try and error' und Widerstandsmessung ermittelt wurde, konnten sie direkt an das Motorshield angeschlossen werden.
Software
Arduino (mit Motor Shield)
Der Arduino erhält von Processing, über die serielle Schnittstelle, bitcodierte Steuerbefehle. Bit 1/2 steuern die x-Achse und Bit 3/4 die y-Achse.
Will ich x+1 und y-1 fahren schickt Processing eine 9 an den Arduino. (siehe unten stehende Tabelle)
| 0001: | y0, | x+ | (1) | |
| 0010: | y0, | x- | (2) | |
| 0100: | y+, | x0 | (4) | |
| 1000: | y-, | x0 | (8) | |
| 0101: | y+, | x+ | (5) | |
| 0110: | y+, | x- | (6) | |
| 1010: | y-, | x- | (10) | |
| 1001: | y-, | x+ | (9) |
Hier ist der Arduino-Code:
1#include <AFMotor.h> //http://www.ladyada.net/make/mshield/download.html
2 //https://github.com/adafruit/AccelStepper
3
4AF_Stepper motor1(200, 2);
5AF_Stepper motor2(200, 1);
6
7int byte_in; // variable to store the VALID data from the port
8char nextMsg;
9
10
11void setup(){
12
13 motor1.setSpeed(50); // in rpm
14 motor2.setSpeed(50); // in rpm
15
16 Serial.begin(9600);
17 digitalWrite(13, HIGH); //turn on LED to indicate program has started
18}
19
20void loop(){
21
22 if(Serial.available() > 0){
23 byte_in = Serial.read(); //read the serial buffer
24 Serial.flush(); //empty serial buffer
25 if (byte_in != -1){ //if anything was received...
26 decodeMessage(byte_in);
27 }
28 }
29}
30
31void decodeMessage(int msg){
32
33 int faktor = 5;
34 //check command type and command value
35 //read bits and move appropriate stepper
36 if(bitRead(msg, 0) == 1){
37 //Bit 1 = High DOWN (1)
38 motor1.step(faktor, FORWARD, INTERLEAVE);
39 }
40 if(bitRead(msg, 1) == 1){
41 //Bit 2 = High UP (2)
42 motor1.step(faktor, BACKWARD, INTERLEAVE);
43 }
44 if(bitRead(msg, 2) == 1){
45 //Bit 3 = High LEFT (4)
46 motor2.step(faktor, FORWARD, INTERLEAVE);
47 }
48 if(bitRead(msg, 3) == 1){
49 //Bit 4 = High RIGHT (8)
50 motor2.step(faktor, BACKWARD, INTERLEAVE);
51 }
52 sendMsg(000); //send a message back for testing purposes
53}
54
55void sendMsg(int msg){
56
57 if(Serial.available() > 0) Serial.flush();
58 Serial.print(9999); //...send a confirmation
59}
Processing
Die Verarbeitung der SVG-Dateien übernimmt die Geomerative-Libary.
Die Libary schreibt die Daten der Linie in ein Array, das nachfolgend Punkt für Punkt ausgelesen wird. Da der Arduino nur relative Bewegungen, um jeweils einen Punkt in jede Richtung, annimmt, werden die Zwischenpunkte mit dem Bresenham-Algorithmus berechnet.
Der Code findet sich auf Github: https://github.com/ptflea/Styroplotter -> StyroPlotter_proc.pde
Plot-Daten
Processing verarbeitet SVG-Dateien, die am besten mit Inkscape erstellt werden.
Der Styroplotter benötigt im SVG einen Pfad der in eine Richtung läuft.
Um in Inkscape die Pfadrichtung zu sehen müsst ihr eine Einstellung vornehmen:
Datei -> Inkscape-Einstellungen -> Werkzeuge/Knoten -> Pfadumriss.
Haken bei 'Zeige die Pfadrichtung an Außenlinie' setzen. Nun sollten die Pfade mit kleinen roten Pfeilen versehen sein.
Wichtig ist es, dass ihr beim Verbinden von Pfaden auf die Richtung achtet, sonst sieht der Pfad zwar in Ordnung aus, aber der Styroplotter bricht ihn an der Stelle auf und sucht sich eine Stelle im Pfad in der die Richtung wieder stimmt. (Der Schnittweg lässt sich im Processing-Code simulieren, wenn die Zeile auskommentiert wird, die die Steuerbefehle an den Arduino schickt.)
Ein noch unaufgeräumtes Verzeichnis mit SVG-Daten findet ihr auf Github: https://github.com/ptflea/Styroplotter unter data.
In Aktion
|
Styroplotter in Aktion VIDEO
|
Styroporplotter schneidet Pac-Man VIDEO
|
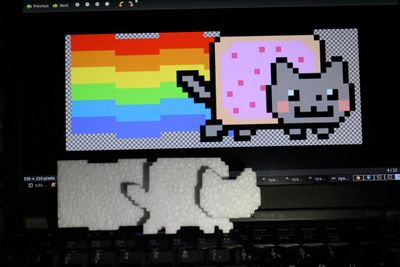
Ergebnisse
| Und so sieht die NyanCat dann in Aluminium aus: |